
Tree-Shaking production builds with Rollup.Ready to go, statically typed build system using gulp for working with TypeScript.Supports multiple Angular applications with shared codebase in a single instance of the seed.
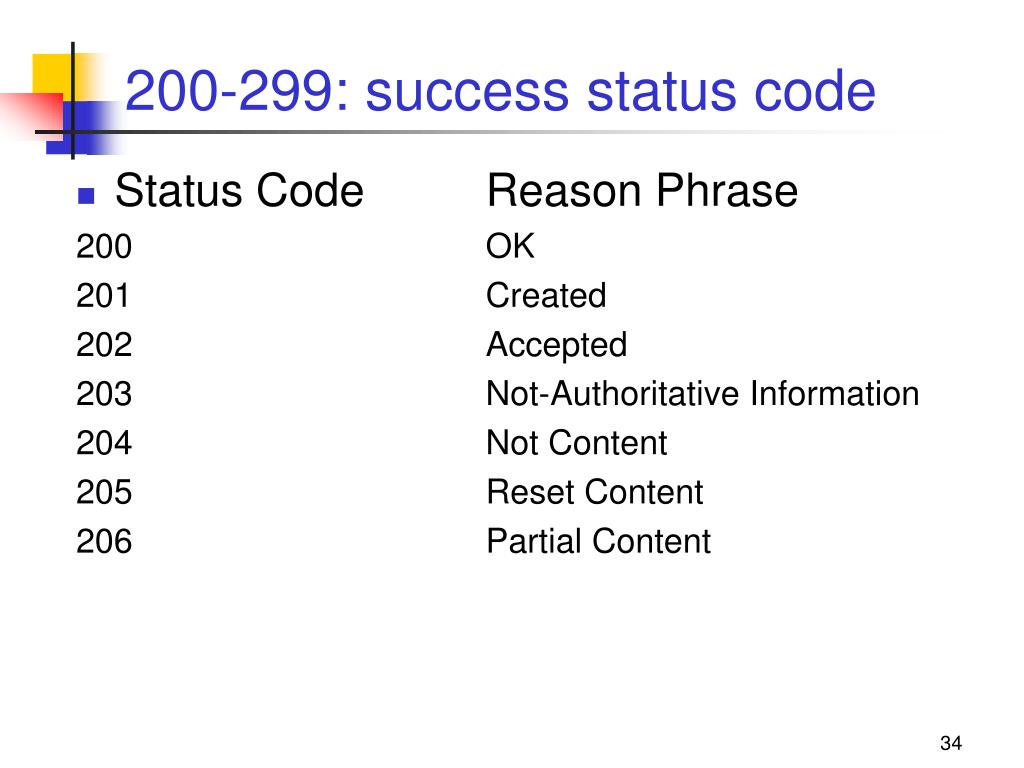
LIVERELOAD STATUS 101 SWITCHING PROTOCOLS UPDATE
Allows you to painlessly update the seed tasks of your already existing project.Provides fast, reliable and extensible starter for the development of Angular projects.Īngular-seed provides the following features: stubs``` uri is served from Stubs server. If you call api of application internally such as, Static Server will require this api to Stub Server. set static path and index.html : tools/config/stub_api/static-uri.json.set address of api server : tools/config/stub_api/api-address.json.set port of servers : tools/config/stub_api/server-port.json.LiveReload Server: This seed use tiny-lr for refreshing instead of BrowserSync.API Server: It serves local/remote API server that can response.Stub Server: It serves local stub json files.Static Server: It serves static files (.js.We can test/develop web application with local stub json file or api proxy server. This is a simple library quickstart for Angular libraries, implementing theĭevelopment & Test Environment based on angular-seed ReactDOM.render(, document.$ ln -s /Users/ /angular-library/dist/lib angular-library Tech 'hellohellohellohellohellohellohellohellohellohellohelloworld'


LIVERELOAD STATUS 101 SWITCHING PROTOCOLS INSTALL
Installation npm install react-simple-clamp Usage clamp normal text import React, from 'react-simple-clamp'

both text and html inline content can be clamped.React clamping component, supporting both text and html inline content.

dependency-name: rollup-plugin-livereload What's new in version 1.2.1 Delta between version 1.1.0 and version 1.2.1 Source: Github Commits:


 0 kommentar(er)
0 kommentar(er)
